こんにちは! mnbd(@mnbbbbbd)です。
静的サイトジェネレーター「Hugo」とホスティングサービス「Netlify」で構築したサイトにお問い合わせフォームをつける方法を説明します。
Netlify のフォームサービスを利用しています。
無料から利用できますが、条件がありますの注意してください。
記事を読む前に
以下の条件をご理解していただいている前提でご紹介させていただきます。
- Hugo と Netlify でサイト構築ができている
- Hugo に関する基本的な操作を理解している
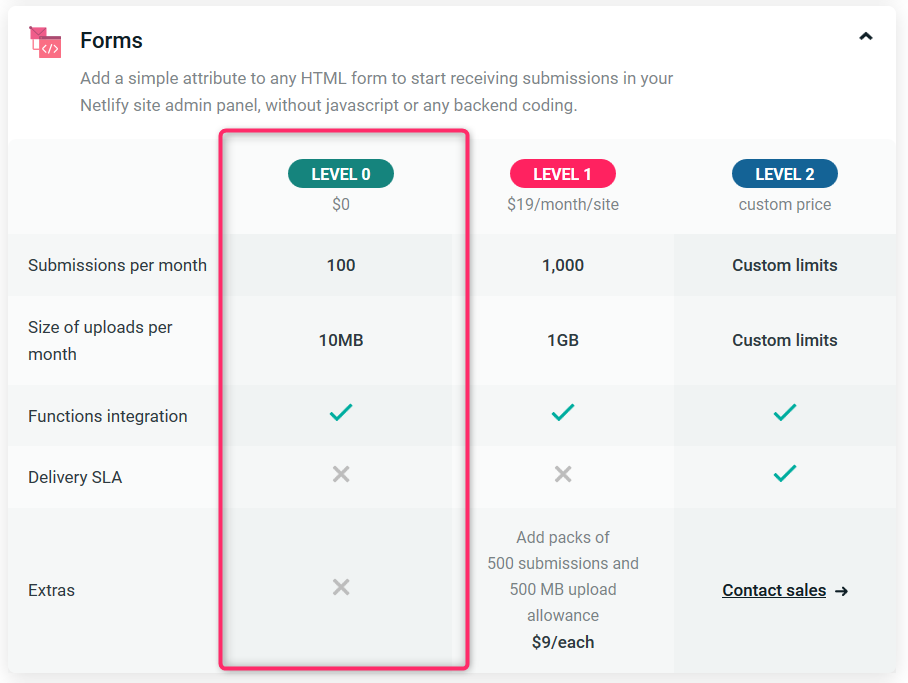
Netlify のフォームサービス
Netlifyのフォームサービスには利用制限があります。
100通/月までは無料(2020/06/09現在)です。

フォームのショートコード
/layout/shortcodes/のディレクトリに「form.html」という名前で以下の内容のファイルを作成します。
<form name="contact" method="POST" data-netlify="true">
<p>
<label>お名前: <input type="text" name="name" /></label>
</p>
<p>
<label>E-Mail: <input type="email" name="email" /></label>
</p>
<p>
<label>内容: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">送信</button>
</p>
</form>markdown ファイルへ記述
お問い合わせフォーム用の markdown ファイルを一つ作成してください。
---
title: "お問い合わせ"
date: 2020-06-09T11:45:13+09:00
draft: false
---
まなびシステムへのご連絡は以下のフォームよりお願いいたします。
内容によっては返信をご遠慮させていただく場合や諸事情により返信に時間がかかる場合がございますことをご了承ください。
{{< form >}}フォーム内容の受け取りの流れ
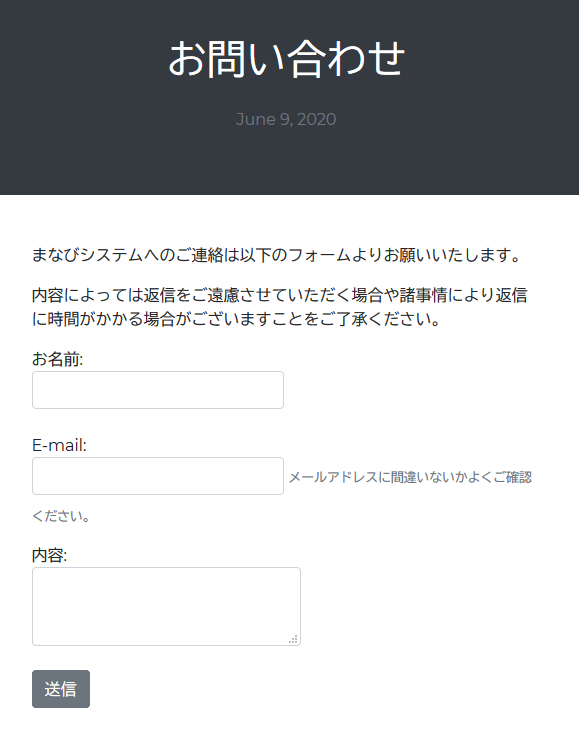
以下の画像は、上記で作成した ショートコードファイルと markdown ファイルで作成したまなびシステムのお問い合わせフォームの実例です。
実際に公開したサイトのフォームに内容を入力して送信します。

Netlify のサイトで確認する
- 送信が成功すると以下のようなメッセージが表示されます。

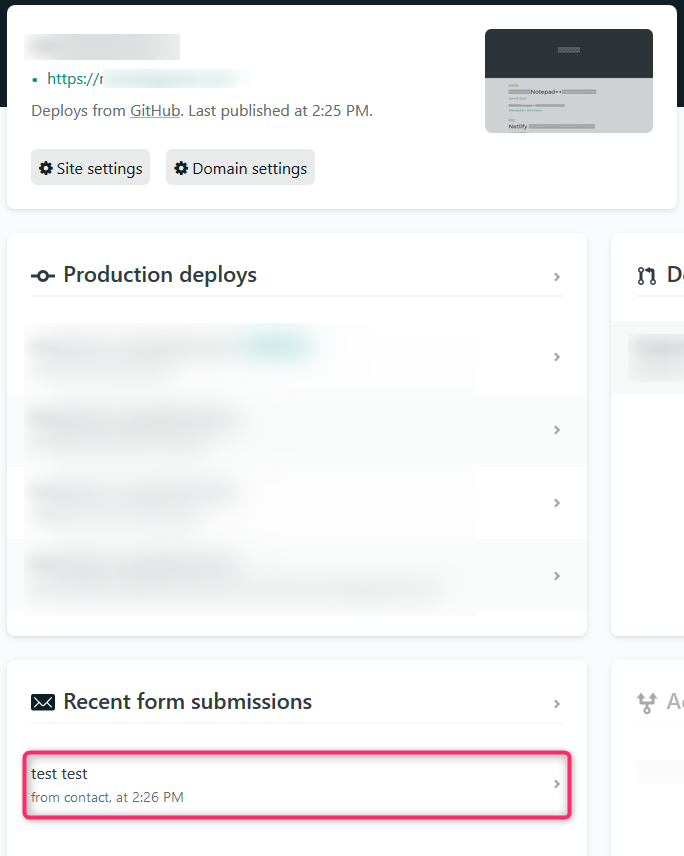
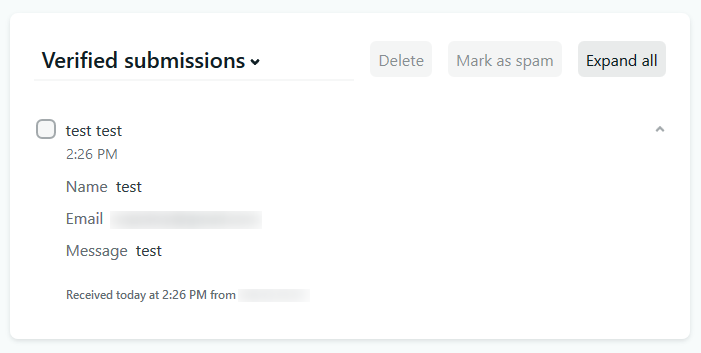
- NetlifyのサイトのOverview画面の左下にメッセージが届きます。
メッセージをクリックしてください。
- メッセージの詳細が表示されます。

メールで通知を受ける設定手順
問い合わせがあった段階でメールに内容を通知することができます。
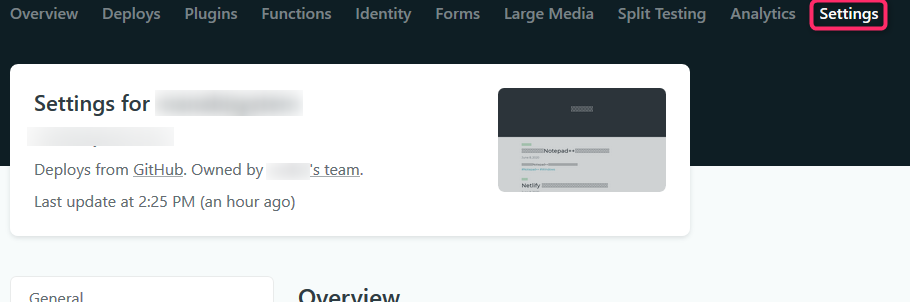
- Netlify の管理画面から「Settings」を Forms メニューを表示してださい。

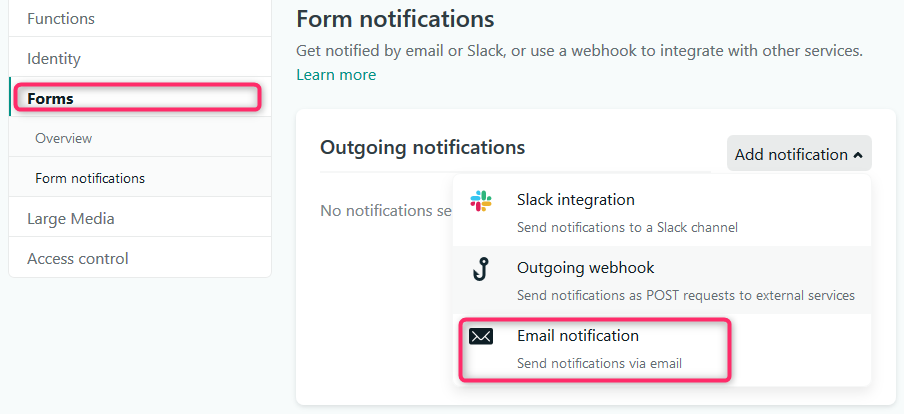
- 「Forms」メニューから「E-mail notification」を選択してください。

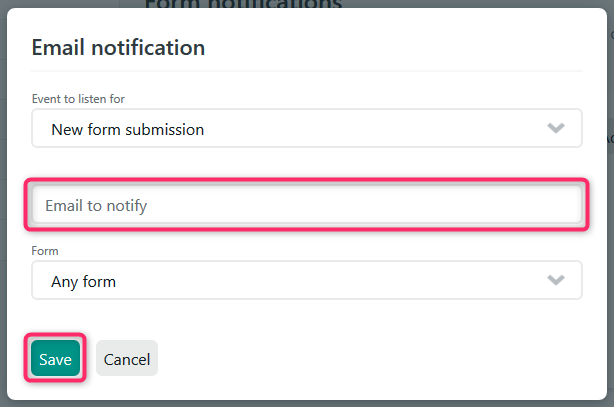
- 「E-mail to notify」の項目に受信したいメールアドレスを記入して、「Save」ボタンを押してください。

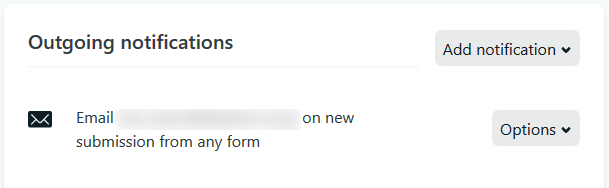
- 以下のように表示されれば完了です。

まとめ
Hugo と Netlify で構築したサイトにお問い合わせフォームをつける方法を説明しました。
静的サイトジェネレーターを使用していく上で懸念されている一つがお問い合わせフォームだと思います。
Google フォームを使うのが手っ取り早いですが、デザインに制限があります。
Netlify の提供するフォームですとその点がクリアできるのでいいですね。
以上です。
読んでいただきありがとうございました!
