こんにちは! mnbd(@mnbbbbbd)です。

Cocoonを使ってて、 https化したのにブラウザに「安全な接続でない」「保護されていない通信」と出てしまうだけど、 どうしたらいいんだろう?

WordPressやCocoonの設定を見直すと解決できますよ。
本記事では、以下のことを知ることができます。
- https化のざっくりとした内容とhttps化を放置するデメリット
- 「安全な接続でない」「保護されてない通信」のサイトを「安全な接続」「保護された通信」のサイトにする設定
それでは行きましょう!
まず、https化と「安全でない接続」のデメリットについて、ざっくり説明させていただきます。
すでに知っているという方は「方法① WordPressのサイトアイコンを設定する」に進んでください。
https化とは
正式にはSSL(Secure Sockets Layer)に対応させることをいいます。
SSLとは、WebブラウザとWebサーバー間の通信を暗号化し、データのやりとりをする仕組みのことです。
サイトのアドレスが「https://」になっていることがSSL対応されたWebサイトのため、「https化」と呼ばれることがあります。
SSL対応されてないサイトは、「http://」になっていて、今でも多くのサイトが残っています。
混在コンテンツを放置するとどうなる?
httpsとhttpが混在したサイトを「混在コンテンツ」といいます。
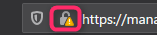
混在コンテンツの見分け方は、ブラウザの上部、アドレス欄の左側に注意アイコンが出たり、「保護されてない通信」と出ているかです。


Google社は、2019年10月に「混在コンテンツをブロックしていく」と発表しました。
混在コンテンツは、検索順位の下落やブロック、また、ユーザーからの信頼も失う可能性があるので、できるだけ早く対処する必要があります。
Cocoonにおける問題とは?
httpのサイトとしてWordpressやCocoonをインストールし、その後にhttpsのサイトに変更しようとすると、一部画像ファイルなどがhttpのままになってしまうようです。
これらを手動で一つひとつ設定変更する必要があります。
方法① WordPressのサイトアイコンを設定する
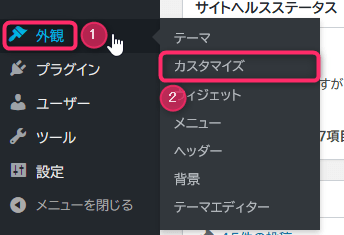
- メニューから「外観」→「カスタマイズ」をクリックします。

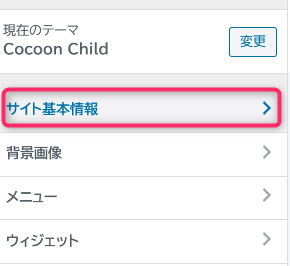
- メニューから「サイト基本情報」をクリックします。

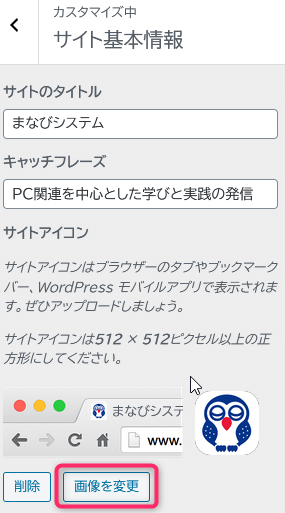
- 「画像を変更」ボタンをクリックします。

- ファイルをアップロードするか、メディアライブラリから選択してください。(推奨画像サイズ: 512×512ピクセル)
方法② CocoonのOGPのホームイメージを設定する
OGPは、TwitterやFacebookなどのSNSでサイトを共有した場合に、意図したように表示されるようにする仕組みです。
この画像ファイル(ホームイメージ)の設定を変更します。
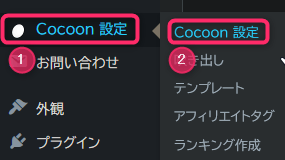
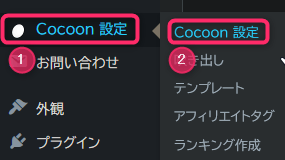
- メニューから「Cocoon設定」→「Cocoon設定」をクリックします。

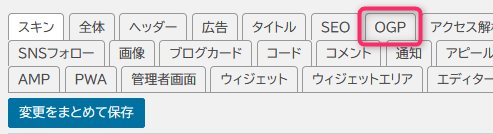
- タブメニューから「OGP」クリックします。

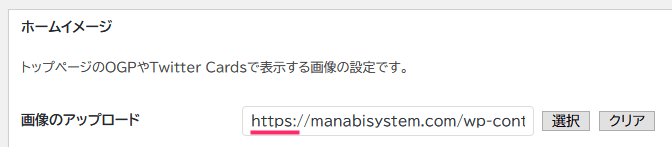
- ホームイメージの画像のアップロードで任意の画像選択します。
「https」になっていることを確認してください。
- 最下部の「変更をまとめて保存」ボタンをクリックします。
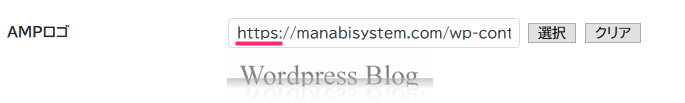
方法③ CocoonのAMPロゴのアドレスをhttpsに変更する
AMPは、モバイル上で高速表示させるための仕組みです。
ここで使用される画像ファイルがhttpになっていますので、それをhttpsに変更します。
- メニューから「Cocoon設定」→「Cocoon設定」をクリックします。

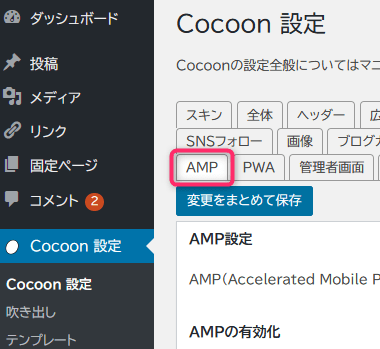
- タブメニューから「AMP」クリックします。

- AMPロゴのアドレスを「https://」に変更します。

- 最下部の「変更をまとめて保存」ボタンをクリックします。
まとめ
Cocoonで「保護されてない通信」「安全でない接続」と表示される場合の対処法を説明しました。
以上です。
読んでいただきありがとうございました!



