VSCode のカラー表示はデフォルトのままですか?
VSCode はカラー表示を変更することができます。
有志の方々がさまざまな配色テーマを提供してくれていますので、ぜひ好みのカラーに変更してみてください。
普段使うソフトウェアが自分好みだと気分も上がります。
VSCode とは
Visua Studio Code(ビジュアルスタジオコード)の略で、マイクロソフト製のオープンソースエディタです。
主にプログラミングをする人向けのソフトウェアですが、拡張機能により多くの機能が提供されていて、文章作成にも使えます。
対応OS
- Windows
- Mac OS X
- Linux
配色テーマの変更方法
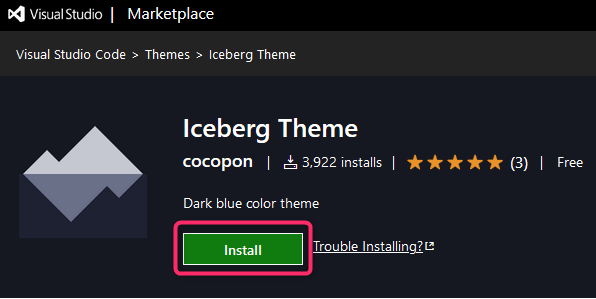
「Iceberg」という配色テーマを例にインストールから変更方法までを説明します。
ブラウザからインストール
- Iceberg Theme の「Install」ボタンを押してください。

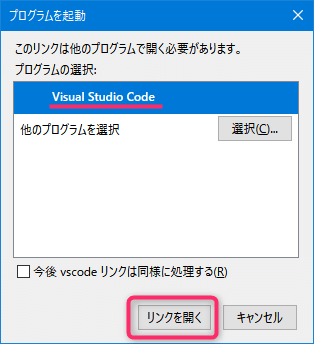
- VScode が起動せずに以下のウインドウが出た場合は、「Visual Studio Code」が選択されていることを確認して「リンクを開く」ボタンを押してください。

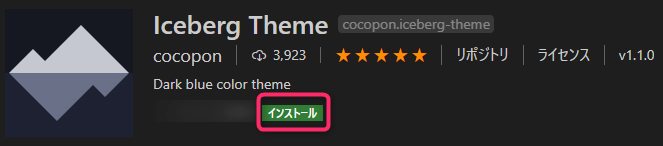
- VScode で表示されたページ上部の「インストール」ボタンを押してください。

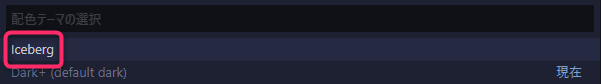
- 上部に表示されたウィンドウからテーマ名を選択すれば完了です。

- 表示された画面上部にある「インストール」ボタンをクリックすれば完了です。
VSCode からインストール
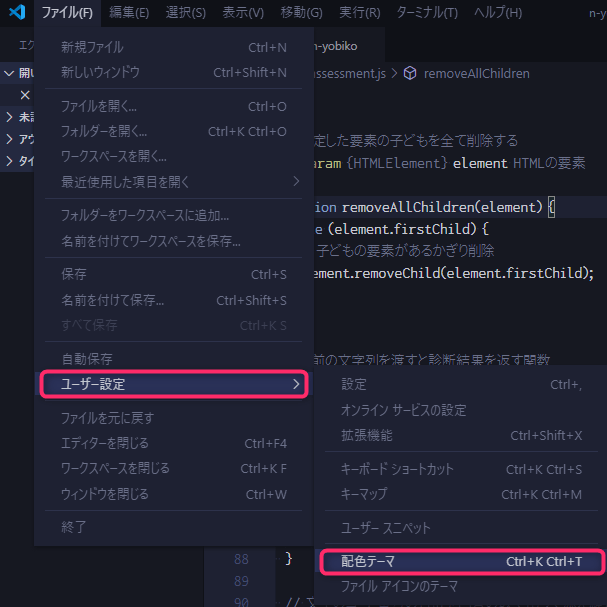
- 「ファイル」メニューの「ユーザーの設定」から「配色テーマ」を選択してください。

- 「ファイル」メニューの「ユーザーの設定」から「配色テーマ」を選択してください。

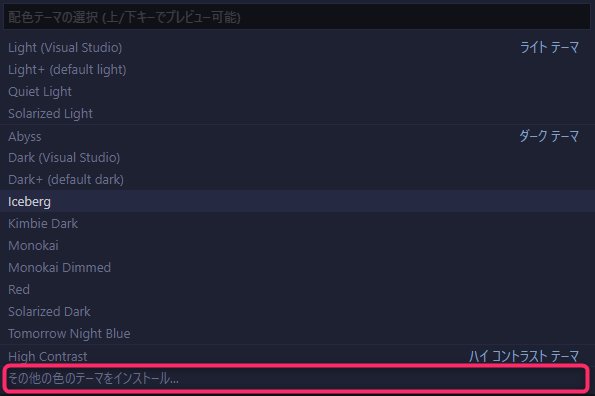
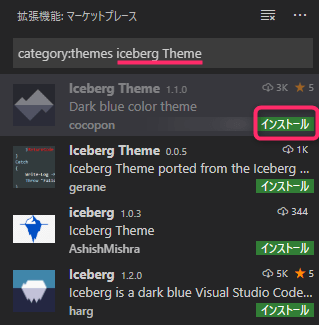
- 左側にインストールできる配色テーマの一覧が表示されます。上の検索フォームに「Iceberg Theme」と入力して検索してください。最上部に出てきた「Iceberg Theme」の「インストール」ボタンをクリックすれば完了です。

VSCode の配色テーマサイト
vscodethemes では、さまざまな配色テーマを比較して見ることができ、気に入った配色テーマをブラウザからインストールできます。
インストールしたい場合は、気に入ったテーマにマウスカーソルを合わせて「View Extension」をクリックしてください。
流行りのテーマ
ダーク系テーマ
ライト系テーマ
まとめ
VSCode で配色テーマを変更する方法を説明しました。
気軽に変えられるので気分転換にもなります。
以上です。
読んでいただきありがとうございました!

