こんにちは! mnbd(@mnbbbbbd)です。
VSCode でコードや文章を書いていて、空白の有無や行頭や行末の位置がわからなくて困ることがあります。
今回は VSCode の拡張機能「Whitespace+」を利用してそれらを見えやすくする方法を説明します。
Whitespace+ とは
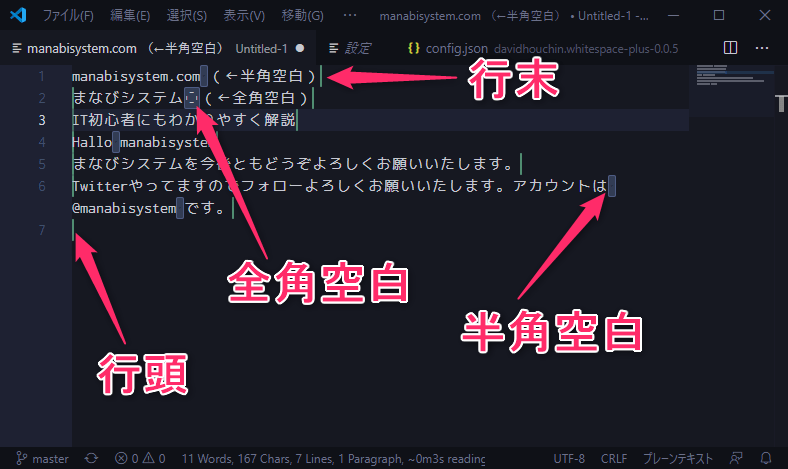
本来表示されない、空白・行頭・行末を視覚的にわかりやすく表示してくれる拡張機能です。
これらの表示・非表示の切り替えや色、見え方の変更を細かくカスタマイズできます。
インストール手順
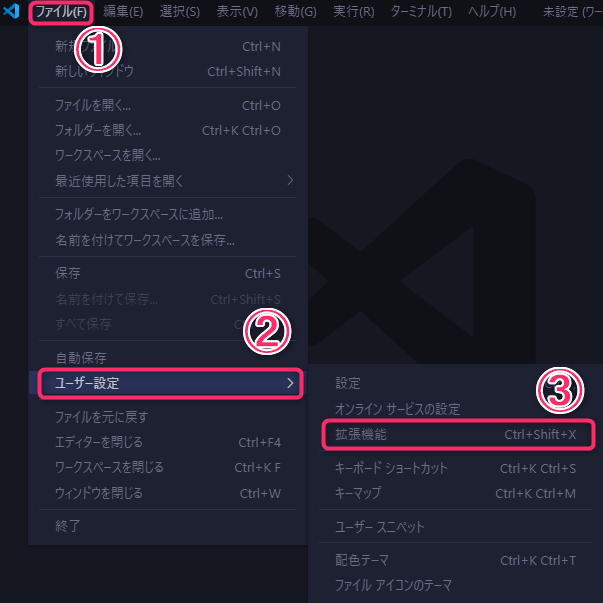
- VS Codeを起動して、メニューの[ファイル]ー[ユーザー設定]ー[拡張機能]を選択してください。

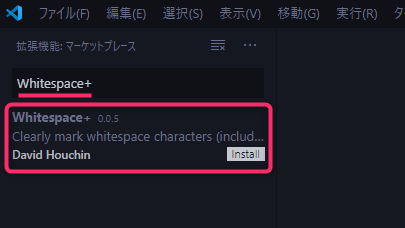
- 検索ボックスに「Whitespace+」と入力して[Enter]キーを押してください。Whitespace+の項目が表示されますのでそこをクリックしてください。

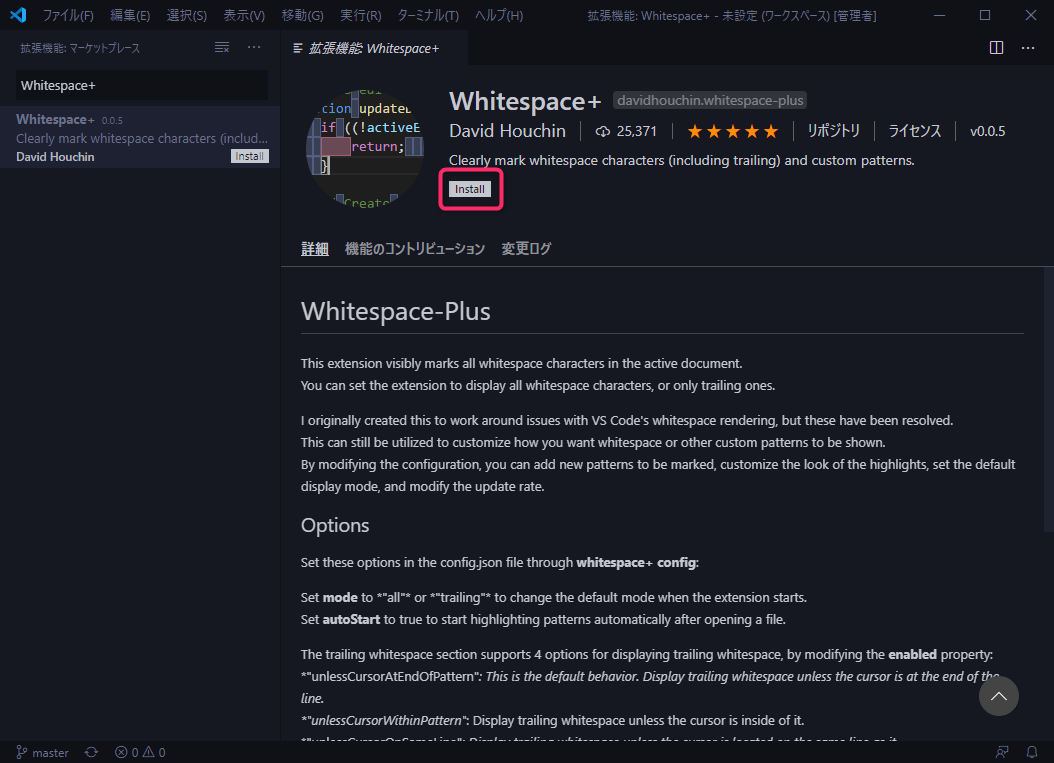
- Whitespace+の概要説明が表示されたら[Install]ボタンをクリックしてください。

Whitespace+ の使い方
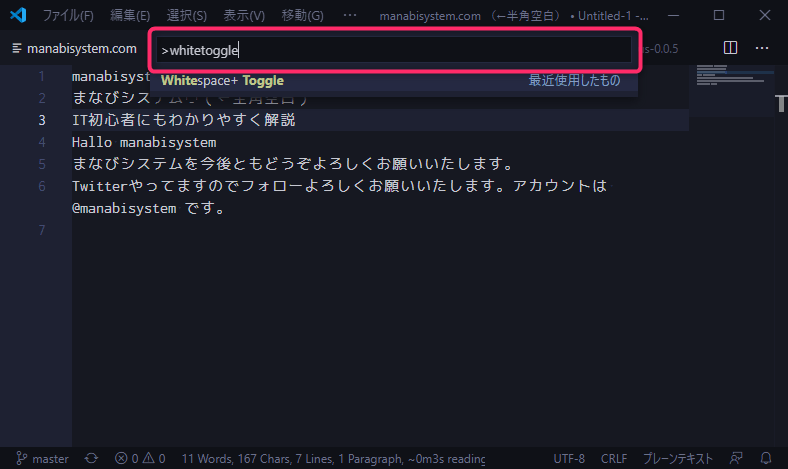
- 空白を表示したいファイルを開いた状態で、[Ctrl]+[Shift]+[P]キーを押してください。
- 画面上部に表示されたフォームへ「Whitetoggle」と入力すると「Whitespace+ Toggle」という項目が最上部に表示されますので[Enter]キーを押してください。

- 開いているファイルの空白と行頭、行末が表示されます。

Whitespace+ のカスタマイズ
- [Ctrl]+[Shift]+[P]キーを押してください。
- 画面上部に表示されたフォームへ「Whitespaceconfig」と入力すると「Whitespace Config」という項目が最上部に表示されますので[Enter]キーを押してください。
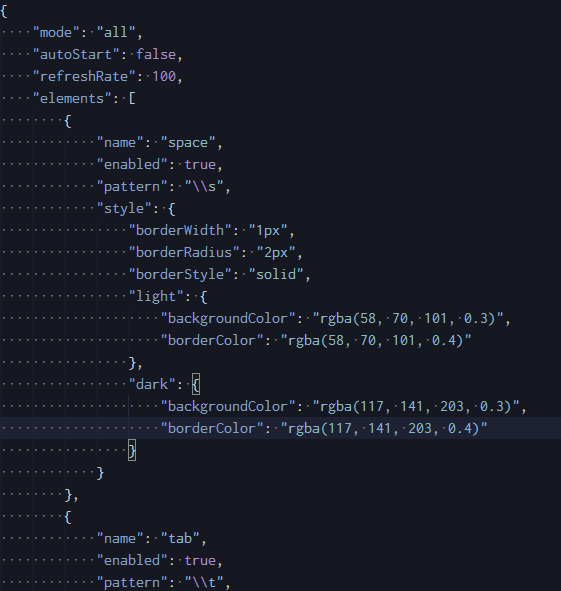
- config.jsonファイルが開きます。

ファイルを開いた時に Whitespace+ をオンにする
- config.jsonファイルの3行目を以下のように書き換えてください。
"autoStart": true, - config.jsonファイルを保存して VSCodeを再起動してください。
表示スタイルの変更
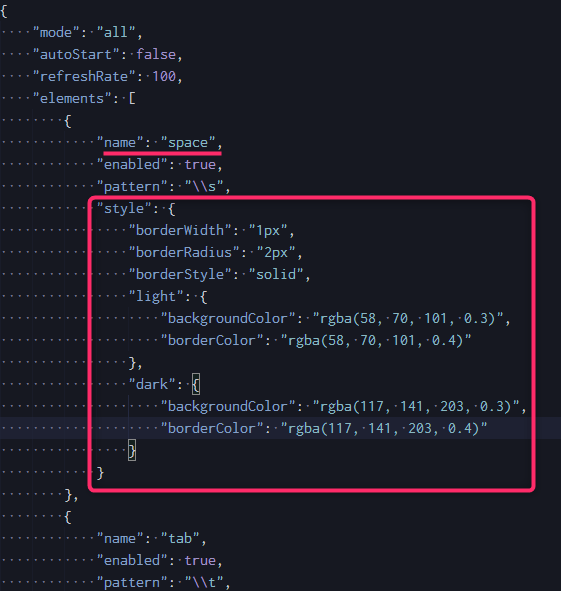
空白(space)、タブ(tab)、行頭(newline)、行末(trailing)の各要素の表示スタイルを変更してください。
表示幅などのピクセル数、カラーはRGBA形式で指定してください。

まとめ
VSCode で拡張機能「Whitespace+」を利用して空白・行頭・行末を視覚的にわかりやすくする方法を説明しました。
コードを書くときには必須の機能と言えると思います。
良きコーディングライフを!
以上です。
読んでいただきありがとうございました!
